Argent Mobile
The Argent Mobile connector provide support for connecting a dApp to the Argent mobile application.
Establishing a connection
To enable the Argent Mobile connector, you need to first import the ArgentMobileConnector from StarknetKit:
import { connect, disconnect } from 'starknetkit';
import { ArgentMobileConnector } from 'starknetkit/argentMobile';After importing, you need to call the connect method, passing in your ArgentMobileConnector:
const { wallet } = await connect({
connectors: [
new ArgentMobileConnector(),
]
})The code above uses our default projectId. To generate your dapp specific projectId, head to walletconnect (opens in a new tab) to generate one. Then you can pass it to the ArgentMobileConnector as an argument:
const { wallet } = await connect({
connectors: [
new ArgentMobileConnector({
argentMobileOptions: { projectId: 'd7615***' }
}),
]
})If you face import errors with typescript, head to your tsconfig.json, and update your moduleResolution and module to use Bundler and ES2015 respectively.
Connector Parameters
new ArgentMobileConnector(argentMobileOptions),
argentMobileOptions = {
dappName? -> name of the dapp // string
projectId -> wallet connect project // string
chainId?: "SN_MAIN"
description -> dapp description // string
url -> dapp url // string
icon -> dapp icon // array of strings
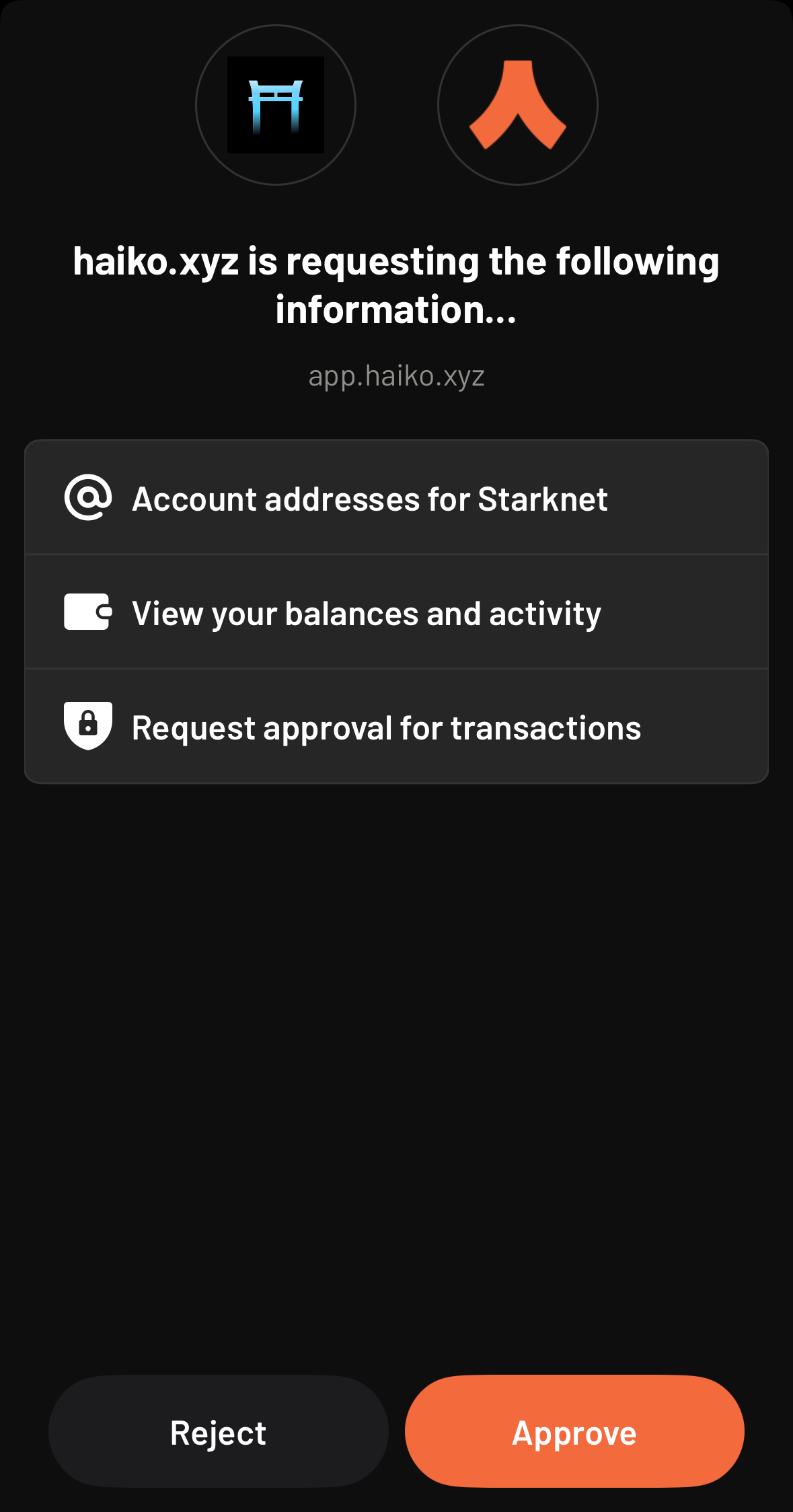
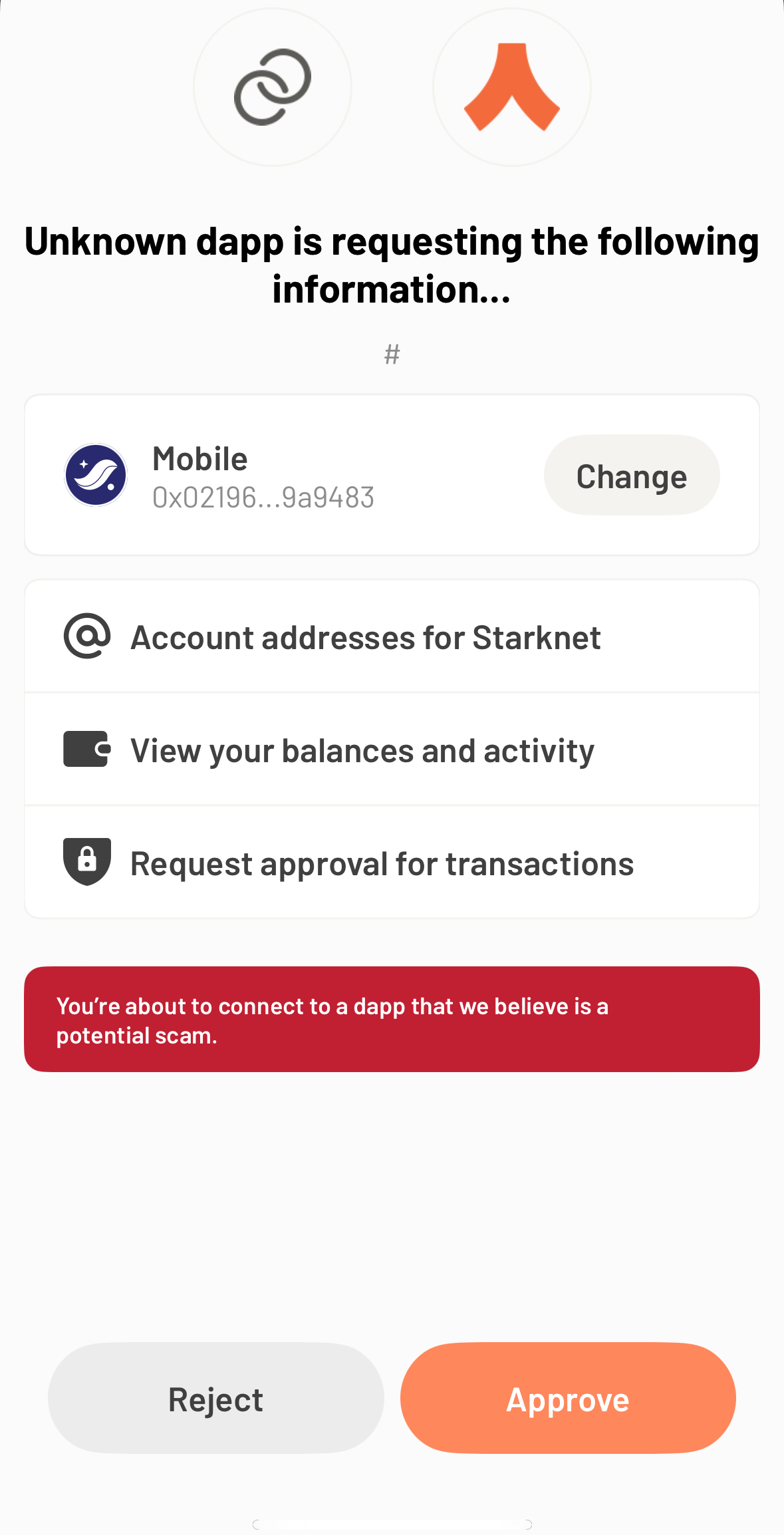
}PS: For the best UX, it's important that you pass in all parameters specified above, else your dApp stands a chance of being presented as "unknown" to users who try to connect using Argent mobile. Compare the images below:


Mobile In-App browser
The Argent mobile app provides users with a built-in dapp browser. Within the built-in browser, the logical option for users will usually be to connect to the dapp using their mobile wallet. In that case you probably want to hide other connection options when the user is within the dapp browser.
This feature is available by default if you use the SDK out of the box, but you'll need to manually implement the code below for custom user interfaces.
let starknetMobile = window?.starknet_argentX as StarknetWindowObject & {
isInAppBrowser: boolean
}
let isInAppBrowser = starknetMobile?.isInAppBrowser
if (isInAppBrowser && window?.starknet_argentX) {
try {
const enabledValue = await sn.enable(window?.starknet_argentX)
callback(enabledValue ?? window?.starknet_argentX)
} catch {}
return
}