Argent Mobile
The Argent Mobile connector enables dApp connection to the Argent mobile app across all platforms.
Connection Modes
| Mode | Connection Method | User Action |
|---|---|---|
| Desktop Browser | QR Code | Scan QR code with mobile device |
| Mobile System Browser | App Redirect | Open Argent app or install if needed |
| In-App Browser | Automatic | No action required |
- Desktop Browser: Displays QR code for mobile app connection
- Mobile System Browser: Prompts to open or install Argent app
- In-App Browser: Connects automatically within Argent app
This approach ensures a seamless experience across all platforms while maintaining security and convenience.
Establishing a connection with built in modal
If you're adding StarknetKit using the built in modal (using connect method) use ArgentMobileConnector.
Everything will be already handled by StarknetKit for the different scenario (desktop / mobile / in-app browser).
To enable the Argent Mobile connector, you need to first import the ArgentMobileConnector from StarknetKit:
import { connect, disconnect } from "starknetkit"
import { ArgentMobileConnector, StarknetKitConnector } from "starknetkit/argentMobile"After importing, you need to call the connect method, passing in your ArgentMobileConnector:
const { wallet, connectorData } = await connect({
connectors: [
ArgentMobileConnector.init({
options: {
dappName: "Dapp name",
url: window.location.hostname,
chainId: CHAIN_ID,
icons: [],
},
}) as StarknetKitConnector,
],
})The code above uses our default projectId. To generate your dapp specific projectId, head to walletconnect (opens in a new tab) to generate one.
Then you can pass it to the ArgentMobileConnector as an argument:
const { wallet, connectorData } = await connect({
connectors: [
ArgentMobileConnector.init({
options: {
dappName: 'Dapp name',
url: window.location.hostname,
projectId: "d7615***"
}
}) as StarknetkitConnector,
],
})If you face import errors with typescript, head to your tsconfig.json, and
update your moduleResolution and module to use Bundler and ES2015
respectively.
Connector Parameters
ArgentMobileConnector.init({
options: {
dappName: "Dapp name",
projectId: "YOUR_PROJECT_ID", // wallet connect project id
chainId: "SN_MAIN",
url: window.location.hostname,
icons: ["https://your-icon-url.com"],
rpcUrl: "YOUR_RPC_URL",
},
inAppBrowserOptions: { // Optional - Used for Argent's in mobile app browser
id: "wallet id",
name: "wallet name",
}
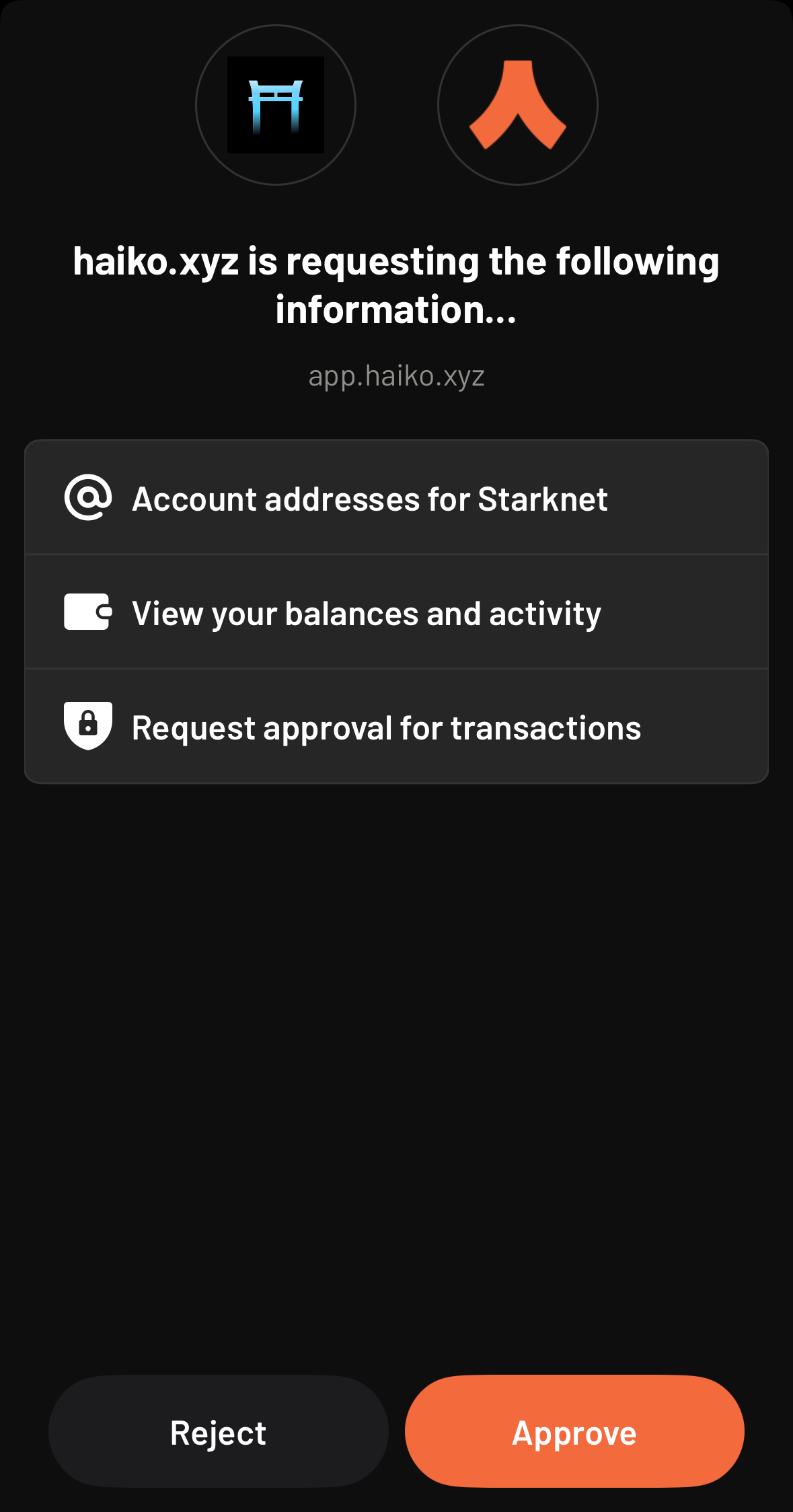
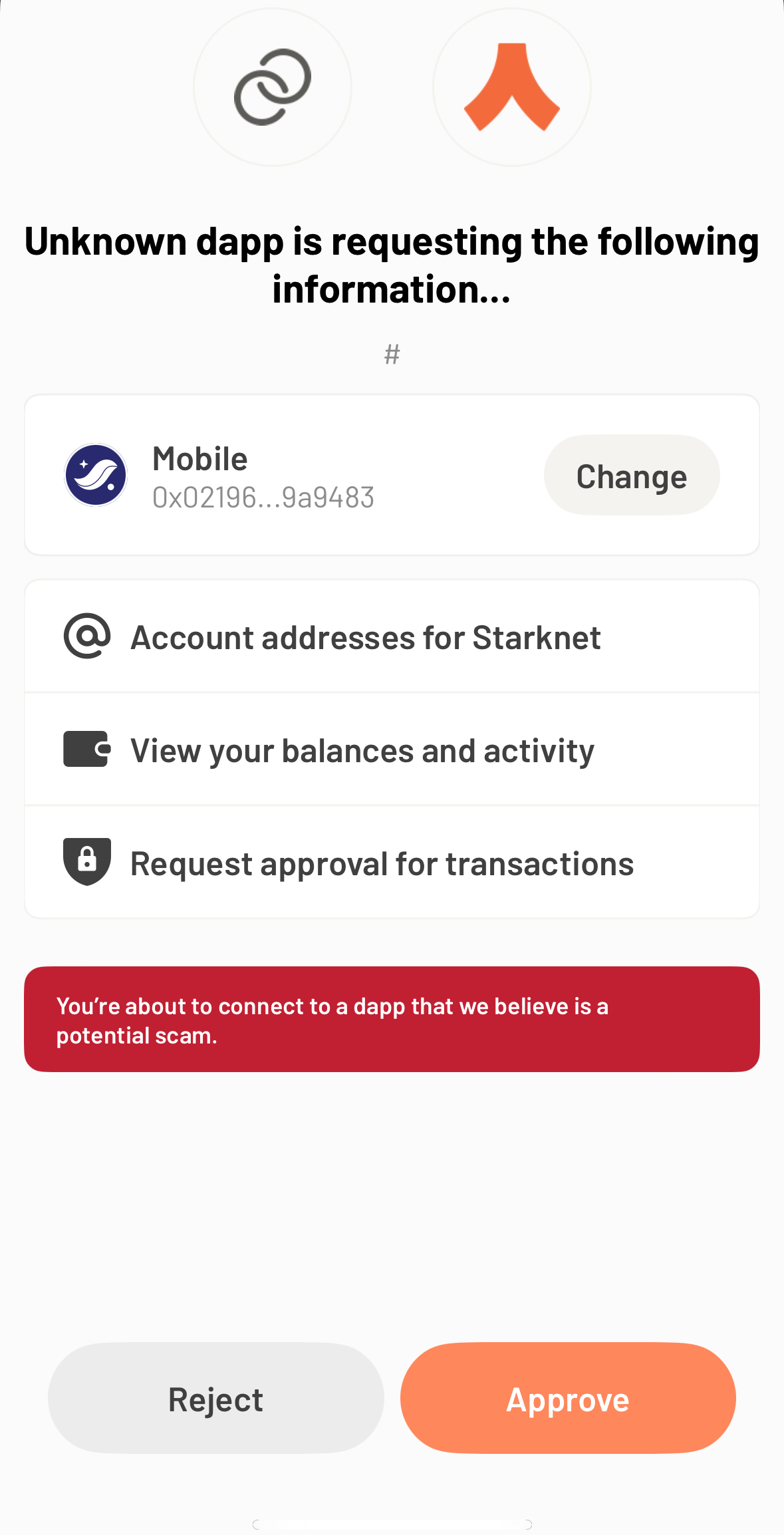
});For the best UX, it's important that you pass in all parameters specified above, else your dApp stands a chance of being presented as "unknown" to users who try to connect using Argent mobile. Compare the images below:
Important: For the best user experience, ensure you:
- Pass in all parameters specified above.
- Set the correct
urlfor your dApp. - Register your dApp's information on Dappland (opens in a new tab). This data will be displayed in the app when users connect to your dApp.
Failing to do so may result in your dApp being displayed as "unknown" to users.


Establishing a connection with standalone connector
If you're adding StarknetKit without using the built in modal, you must use ArgentMobileConnector.
The Argent mobile app also provides users with a built-in dapp browser. Within the built-in browser, the logical option for users will usually be to connect to the dapp using their mobile wallet. In that case you probably want to hide other connection options when the user is within the dapp browser.
import {
isInArgentMobileAppBrowser,
ArgentMobileConnector,
} from "starknetkit/argentMobile"
const ArgentMobile = ArgentMobileConnector.init({
options: {
dappName: "Dapp name",
icons: ["https://your-icon-url.com"],
projectId: "YOUR_WALLETCONNECT_PROJECT_ID",
},
inAppBrowserOptions: {}, // Optional - Used for Argent's in mobile app browser
})
export const connectors = isInArgentMobileAppBrowser()
? ArgentMobile
: [
new InjectedConnector({ options: { id: "argentX" } }),
new InjectedConnector({ options: { id: "braavos" } }),
ArgentMobile,
new WebWalletConnector({ url: ARGENT_WEBWALLET_URL }),
]ArgentMobileConnector will automatically initialize the correct connector to use in the In-App browser or outside of it.
Handle disconnect from dapp
If the user disconnects the dapp from the Argent mobile app, you can handle it by listening to the wallet_disconnected event.
useEffect(() => {
if (typeof window !== "undefined") {
document.addEventListener("wallet_disconnected", async () => {
// manage disconnect on dapp like clear state or everything you have
})
}
}, [])